無料ホームページ作成情報 トップ > CSS(スタイルシート)入門 > 3-4)CSS(スタイルシート)でページを設定
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
CSS(スタイルシート)でページを設定について
CSS(スタイルシート)でページを設定します。
このページで最終的に作成するページの見本はこちらです。
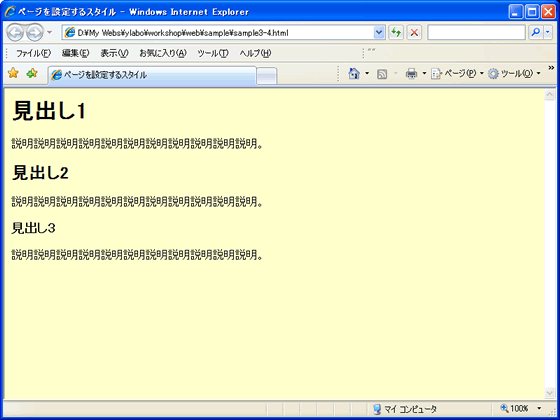
背景を色で設定する 「background-color」プロパティ
HTMLタグの<body>タグに「background-color」プロパティで設定します。
色の指定方法は「1-4)ホームページ上の色」を参照してください。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
body {
background-color: #FFFFCC;
}

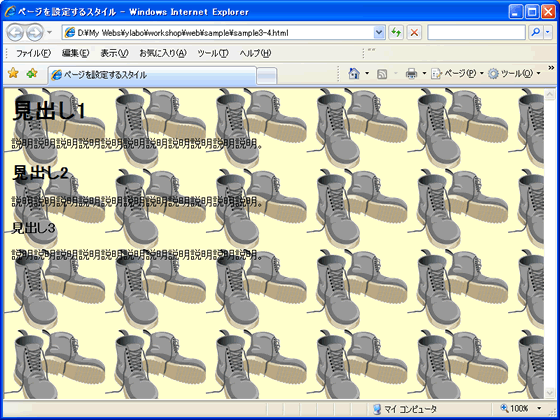
背景を画像で設定する 「background-image」プロパティ
 HTMLタグの<body>タグに「background-image」プロパティで設定します。
HTMLタグの<body>タグに「background-image」プロパティで設定します。
背景画像は、そのまま使用すると見本のように、タイルのように並べて表示されます。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | △ | ○ | △ |
例)
body {
background-image: url(image/bg_sample1.gif);
}

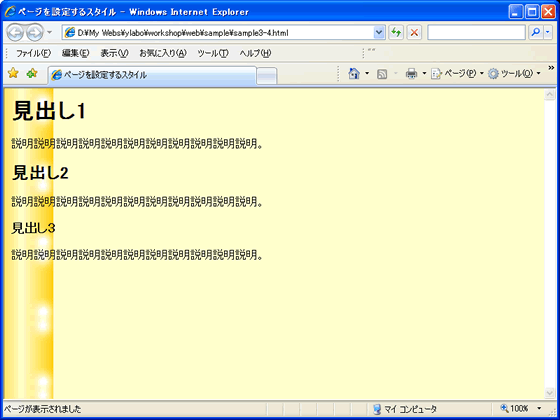
「background-repeat」プロパティで背景を画像の繰り返し方法を設定
 HTMLタグの<body>タグに「background-repeat」プロパティで設定します。
HTMLタグの<body>タグに「background-repeat」プロパティで設定します。
背景画像は、繰り返し表示されますが、その繰り返し方法を指定します。
値には以下の値を入力します。
repeat-x : 横方向に並べる
repeat-y : 縦方向に並べる
no-repeat :1つだけ表示する
repeat : タイルのように敷き詰める(標準設定)
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
例)
body {
background-image: url(image/bg_sample2.jpg);
background-repeat: repeat-y;
}

「background-position」プロパティで背景を画像の表示位置を設定
 HTMLタグの<body>タグに「bbackground-position」プロパティで設定します。
HTMLタグの<body>タグに「bbackground-position」プロパティで設定します。
背景画像は、標準では繰り返し表示されますが、1つだけ表示してそれをどこに表示するかを設定します。
値には以下の値を入力します。
| 横方向 | left(左) | center(中央) | right(右) |
|---|---|---|---|
| 縦方向 | top(上) | center(中央) | bottom(下) |
例)
background-position: center center; - 横位置「中央」、縦位置「中央」
background-position: right bottom; - 横位置「右」、縦位置「下」
background-position: center; - 横位置「中央」、縦「位置「中央」
background-position: left; - 横位置「左」、縦位置「中央」(省略すると中央になる)
background-position: bottom; - 横位置「中央」(省略すると中央になる)、縦位置「下」
また、ピクセルやパーセンテージで数値を入力することもできます。数値を指定する場合は、左上を基準とします。
例)
background-position: 100px 200px; - 横位置左から「100px」、縦位置上から「200px」
background-position: 30% 50%; - 横位置左上から「30%」、縦位置上から「50%」
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | × | △ | △ | ○ | ○ |
例)
body {
background-color: #FFFFCC;
background-image: url(image/bg_sample1.gif);
background-repeat: no-repeat;
background-position: center 100px;
}

「background-attachment」プロパティで背景のスクロールを設定
 HTMLタグの<body>タグに「background-attachment」プロパティで設定します。
HTMLタグの<body>タグに「background-attachment」プロパティで設定します。
表示した背景画像は、ページをスクロールするといっしょにスクロールしていきます。

これを固定するための設定を「background-attachment」で行います。
値には以下の値を入力します。
fixed : 固定する
scroll : スクロールする(標準)
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
body {
background-color: #FFFFCC;
background-image: url(image/bg_sample1.gif);
background-repeat: no-repeat;
background-position: center 100px;
background-attachment: fixed;
}

ページの余白を設定する 「margin」プロパティ / 「padding」プロパティ
一般的に、HTMLタグの<body>タグに「margin」プロパティで設定します。
余白には、「margin」プロパティと「padding」プロパティの2種類あります。「margin」プロパティは外側の余白、「padding」プロパティは内側の余白になりますが、一部ブラウザの標準表示(何も設定しない状態)を考えると、「margin」でページ余白を設定し、「padding」は0に設定すると良いでしょう。
例)
margin: 1px; - 上下左右「1px」
margin: 1px 2px; - 上下「1px」、左右「2px」
margin: 1px 2px 3px; - 上「1px」、左右「2px」、下「3px」
margin: 1px 2px 3px 4px; - 上「1px」、右「2px」、下「3px」、左「4px」
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
例)
body {
margin: 50px;
padding: 0;
}

上下左右の余白を個別に指定
「margin」と「padding」は、それぞれ「-top」「-right」「-bottom」「-left」で個別に指定することもできます。
例)
margin-top: 1px; - 上「1px」
margin-right: 1px; - 右「1px」
margin-bottom: 1px; - 下「1px」
margin-left: 1px; - 上「1px」
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -right | ○ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -left | ○ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| -right | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| -left | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
印刷時の改ページを設定 「page-break-*」プロパティ
「page-break-*」プロパティで印刷時の改ページを設定します。
「page-break-before」プロパティで、直前の改ページを設定します。
「page-break-after」プロパティで、直後の改ページを設定します。
値には以下のように入力します。
auto:自動(標準設定)
always:常に改行する
avoid:改ページを禁止する
例)
page-break-before: always; - 直前を必ず改行する
page-break-after: avoid; - 直後は改行を禁止
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | △ | ○ | ○ | × | ○ | ○ | ○ | △ |
例)
h2 {
page-break-before: always;
}

CSS(スタイルシート)入門メニュー
- 3-1)CSS(スタイルシート)の基本
- 3-2)CSS(スタイルシート)の記述方法
- 3-3)CSS(スタイルシート)の長さの単位
- 3-4)CSS(スタイルシート)でページを設定
- 3-5)CSS(スタイルシート)でリンクを装飾
- 3-6)CSS(スタイルシート)でスクロールバーとマウスポインタを変更
- 3-7)CSS(スタイルシート)でボックスを設定
- 3-8)CSS(スタイルシート)でボックスレイアウト
- 3-9)CSS(スタイルシート)で文字を設定1
- 3-10)CSS(スタイルシート)で段落や配置を設定
- 3-11)CSS(スタイルシート)の擬似要素で1行目と1文字目を設定
- 3-12)CSS(スタイルシート)でリストを設定
- 3-13)CSS(スタイルシート)で画像を設定
- 3-14)CSS(スタイルシート)で表を設定
- 3-15)CSS(スタイルシート)でフレームを設定
- 3-16)CSS(スタイルシート)でフォームを設定
格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。