無料ホームページ作成情報 トップ > CSS(スタイルシート)入門 > 3-5)CSS(スタイルシート)でリンクを装飾
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
CSS(スタイルシート)でリンクを装飾について
CSS(スタイルシート)でリンクを設定します。
なお、リンクは標準で青色、訪問済みのリンクは紫で表示されます。また、一般的にリンクには下線が表示されていることが多いです。閲覧者は、この配色や下線になれているため、青い文字で下線があると無意識でリンクがあると判断します。この色を変更するということは、閲覧者にリンクの存在を伝えにくくするということで、アクセスがしづらいということも言えるので注意が必要です。
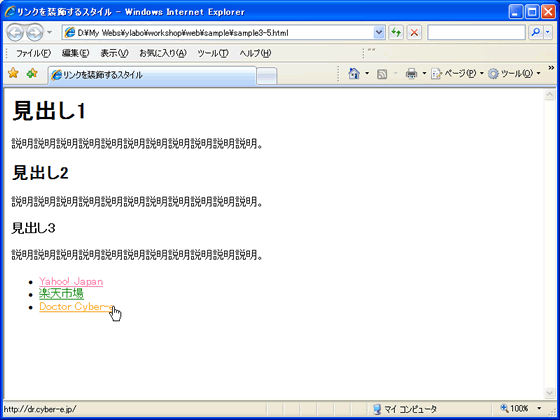
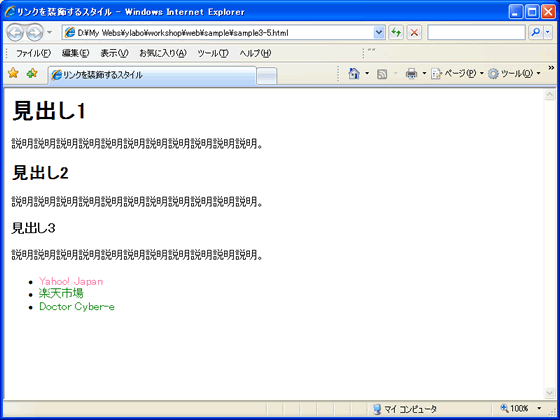
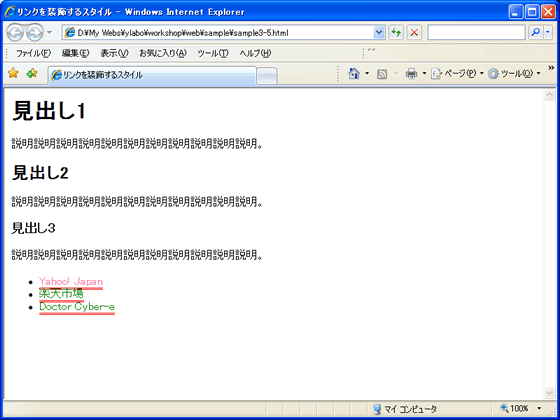
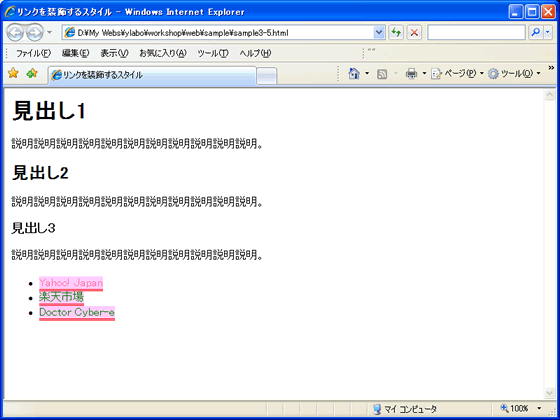
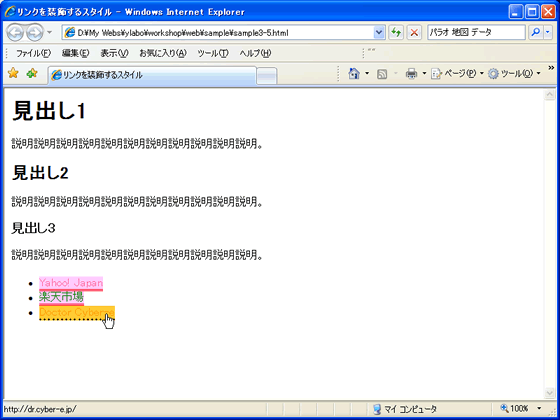
このページで最終的に作成するページの見本はこちらです。
リンクの文字色を設定する 擬似クラス 「link」 「visited」 「hover」 「active」
HTMLタグの<a>タグに擬似クラスという特別な設定をして、リンクの文字色を変更します。
色の指定方法は「1-4)ホームページ上の色」を参照してください。
a:link - リンクの文字色
a:visited - 訪問済みリンクの文字色
a:hover - マウスポインタが乗っかったときの文字色
a:active - リンクをクリックして開くまでの文字色
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| a:link | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| a:visited | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| a:hover | ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| a:active | ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
例)
a:link {
color: green;
}
a:visited {
color: #FF6699;
}
a:hover {
color: #FF9900;
}
a:active {
color: #FF0000;
}

リンクの下線を変更 「text-decoration」プロパティ / 「border-bottom」プロパティ
HTMLタグの<a>タグに下線の設定を行います。
色の指定方法は「1-4)ホームページ上の色」を参照してください。
「text-decoration」プロパティで下線を非表示
「text-decoration」プロパティを使用して、リンクの下線を非表示にします。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
a {
text-decoration: none;
}

「border-bottom」プロパティで下線を変更
「border-bottom」プロパティを使用して、リンクの下線を自由に変更します。
この時、「text-decoration」プロパティで下線を消しておきます。
太さ、色、スタイルの順に設定します。
「border-*」プロパティは下線のほかにも周りの線を変更するプロパティです。詳しくは「3-9)CSS(スタイルシート)で文字を設定」を参照してください。
例)
border-bottom: 1px #0000FF solid; - 直線
border-bottom: 3px #0000FF double; - 二重線
border-bottom: 5px #CCCCCC groove; - 谷型
border-bottom: 5px #CCCCCC ridge; - 山型
border-bottom: 3px #0000FF dotted; - 点線
border-bottom: 3px #0000FF dashed; - 点線(破線)
直線の例
二重線の例
谷型の例
山型の例
点線の例
点線(破線)の例
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
例)
a {
text-decoration: none;
border-bottom: 3px #FF0000 double;
}

リンクの背景色を変更 「background-color」プロパティ
HTMLタグの<a>タグに背景の設定を行います。
色の指定方法は「1-4)ホームページ上の色」を参照してください。
「background-color」プロパティで背景を設定
「background-color」プロパティを使用して、リンクの背景を設定します。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
a {
text-decoration: none;
border-bottom: 3px #FF0000 double;
background-color: #FFCCFF;
}

マウスを乗せると下線や色を変更する 擬似クラス「hover」
HTMLタグの<a>タグに擬似クラス「hover」設定をして、マウスを乗せると変更されるリンクを設定します。
a:hover - マウスポインタが乗っかったときの文字色や下線・背景
下線を変更する場合は、<a>タグに「text-decoration: none;」で下線を消す必要があります。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
例)
a {
text-decoration: none;
}
a:hover {
color: #FF9900;
border-bottom: 3px #000000 dotted;
background-color: #FFCC33;
}

CSS(スタイルシート)入門メニュー
- 3-1)CSS(スタイルシート)の基本
- 3-2)CSS(スタイルシート)の記述方法
- 3-3)CSS(スタイルシート)の長さの単位
- 3-4)CSS(スタイルシート)でページを設定
- 3-5)CSS(スタイルシート)でリンクを装飾
- 3-6)CSS(スタイルシート)でスクロールバーとマウスポインタを変更
- 3-7)CSS(スタイルシート)でボックスを設定
- 3-8)CSS(スタイルシート)でボックスレイアウト
- 3-9)CSS(スタイルシート)で文字を設定1
- 3-10)CSS(スタイルシート)で段落や配置を設定
- 3-11)CSS(スタイルシート)の擬似要素で1行目と1文字目を設定
- 3-12)CSS(スタイルシート)でリストを設定
- 3-13)CSS(スタイルシート)で画像を設定
- 3-14)CSS(スタイルシート)で表を設定
- 3-15)CSS(スタイルシート)でフレームを設定
- 3-16)CSS(スタイルシート)でフォームを設定
格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。