無料ホームページ作成情報 トップ > CSS(スタイルシート)入門 > 3-9)CSS(スタイルシート)で文字を設定
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
CSS(スタイルシート)で文字を設定について
CSS(スタイルシート)を利用して、文字の色や大きさなどを設定します。
文字の設定は、<p>タグや<h>タグに設定できる他、<span>タグを使用すれば1文字単位でも設定可能です。
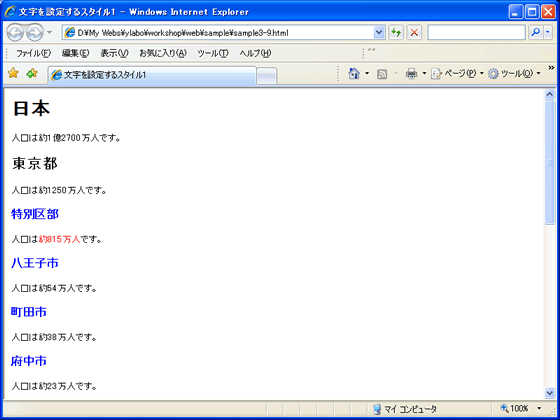
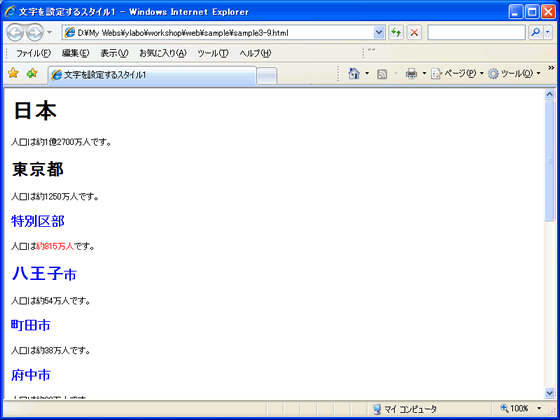
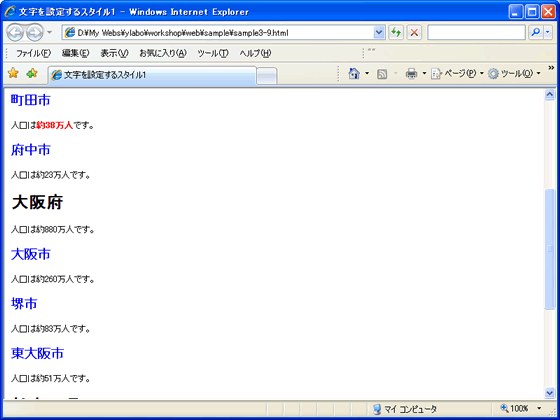
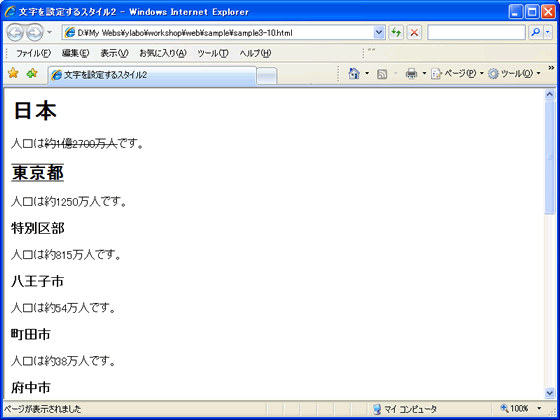
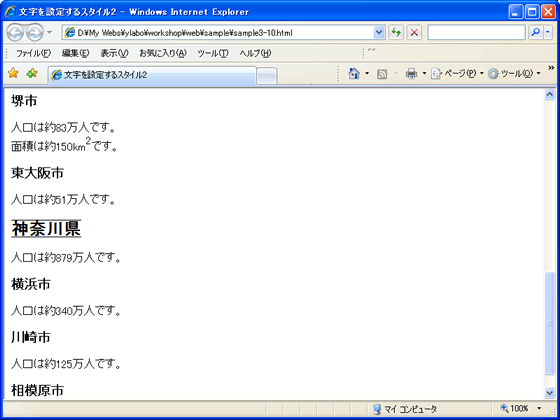
このページで最終的に作成するページの見本は、こちらです。
文字の色を設定 「color」プロパティ
「color」プロパティで、文字の色を設定します。
色の指定方法は「1-4)ホームページ上の色」を参照してください。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
例)
h3 {
color: #0000FF;
}
.text-red {
color: red;
}
<h3>特別区部</h3>
<p>人口は<span class="text-red">約815万人</span>です。</p>

文字の大きさやスタイルを設定 「font-size」 / 「font-weight」 / 「font-style」 / 「font-family」 / 「font-variant」プロパティ
様々なプロパティで、文字の大きさやスタイルを設定します。
文字の大きさを設定する 「font-size」プロパティ
「font-size」プロパティで、文字の大きさを指定します。
文字の大きさは「pt」や「%」など、様々な単位で設定できます。詳しくは、「3-3)CSS(スタイルシート)の長さの単位」を参照してください。
この他に、文字の大きさを設定する場合のみ指定できる値は以下の通りです。
文字の大きさの「small」や「large」は、HTMLで設定するフォントサイズと同じように、閲覧者のブラウザの設定で文字の大きさが変化します。従って、レイアウトが崩れる心配があります。
また、「smaller」と「larger」は、前後の文字と比べて大きくなったり小さくなります。下記の例では、「medium」サイズが基準になっています。
| 値 | 意味 | 例 |
|---|---|---|
| xx-small | 極々小 | サンプル・sample |
| x-small | 極小 | サンプル・sample |
| small | 小 | サンプル・sample |
| medium | 中 | サンプル・sample |
| large | 大 | サンプル・sample |
| x-large | 極大 | サンプル・sample |
| xx-large | 極々大 | サンプル・sample |
| smaller | より小さい | サンプル・sample |
| larger | より大きい | サンプル・sample |
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | △ | △ | △ | ○ | ○ | △ | ○ | △ | ○ | ○ |
例)
p {
font-size: 12px;
}
.text-larger {
font-size: larger;
}
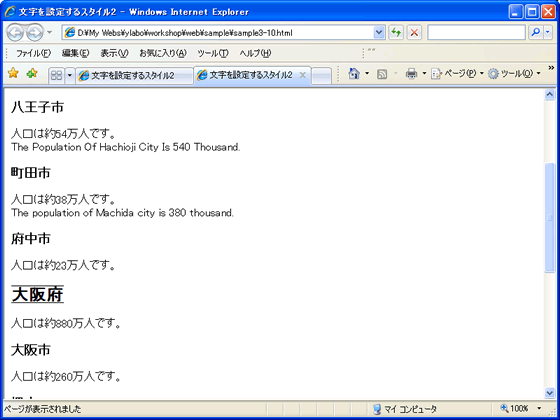
<h3><span class="text-larger">八王子</span>市</h3>
<p>人口は約54万人です。</p>

文字の太さを設定する 「font-weight」プロパティ
「font-weight」プロパティで、文字の太さを指定します。
文字の大きさは以下のように設定します。
以下の例にあるように、<strong>タグに「normal」を設定すれば、強調しても太字になりません。これは、「SEO対策」で<strong>タグを使用したいが、太字にはしたくないときに便利です。
| 値 | 意味 | 例 |
|---|---|---|
| bold | 太字 | サンプル・sample |
| normal | 太字なし | サンプル・sample |
| bolder | より太く | サンプル・sample |
| lighter | より細く | サンプル・sample |
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
.text-red-bold {
color: red;
font-weight: bold;
}
strong {
font-weight: normal;
}
<h3>町田市</h3>
<p>人口は<span class="text-red-bold">約38万人</span>です。</p>
<h3>府中市</h3>
<p>人口は<strong>約23万人</strong>です。</p>

文字に斜体を設定する 「font-style」プロパティ
「font-style」プロパティで、文字に斜体を指定します。
文字の斜体は以下のように設定します。
基本的に、値には「italic」でも「oblique」でも変わらないですが、「oblique」は一部ブラウザでは対応していないため、「italic」を使用したほうが良いでしょう。
以下の例にあるように、<em>タグに「normal」を設定すれば、強調しても斜体になりません。これは、「SEO対策」で<em>タグを使用したいが、斜体にはしたくないときに便利です。
| 値 | 意味 | 例 |
|---|---|---|
| italic | 斜体 | サンプル・sample |
| oblique | 斜体 | サンプル・sample |
| normal | 斜体なし | サンプル・sample |
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
.text-red-italic {
color: red;
font-style: italic;
}
em {
font-style: normal;
}
<h3>府中市</h3>
<p>人口は<strong class="text-red-italic">約23万人</strong>です。</p>
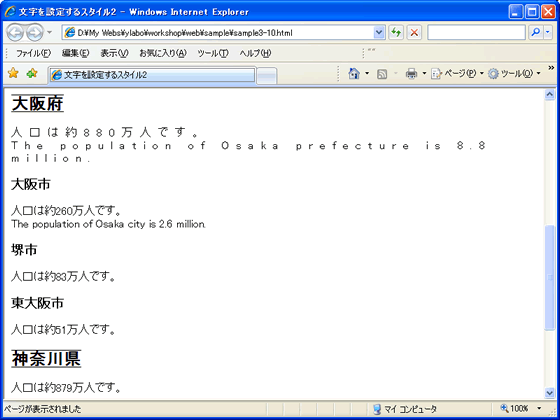
<h2>大阪府</h2>
<p>人口は<em>約880万人</em>です。</p>

文字にフォント(文字の種類)を設定する 「font-family」プロパティ
「font-family」プロパティで、文字にフォント(文字の種類)を指定します。
フォントは以下のように設定します。
基本的に、値にはフォントの種類を設定する場合と、フォント名を指定する場合があります。どちらにしても、閲覧するパソコンに該当するフォントがない場合は表示されません。従って、フォントはあまり指定しないほうが良いでしょう。どうしてもフォントを指定したい場合は、フォントがインストールされていないことを想定して、複数のフォント名を指定すると良いでしょう。もしくはフォントの種類を指定するのであれば、ほとんどのパソコンでは該当するフォントが見つかると思いますので、フォントの種類を指定すると良いでしょう。また、画像で文字を作成する方法もありますが、こちらは、「SEO対策」の工夫が出来ないので、ロゴやタイトル以外は使用しないほうが良いでしょう。。
| 値 | 例 |
|---|---|
| 指定なし | サンプル・sample |
| フォントの種類を指定した場合 | |
| sans-serif(ゴシック) | サンプル・sample |
| serif(明朝体) | サンプル・sample |
| cursive(筆記体) | サンプル・sample |
| monospace(等幅) | サンプル・sample |
| fantasy | サンプル・sample |
| フォントの名を指定した場合 | |
| MS ゴシック | サンプル・sample |
| MS Pゴシック | サンプル・sample |
| MS 明朝 | サンプル・sample |
| HG創英角ポップ体 | サンプル・sample |
| Arial | サンプル・sample |
| Century | サンプル・sample |
| Comic Sans MS | サンプル・sample |
| Times New Roman | サンプル・sample |
| Impact | サンプル・sample |
| Times New Roman, Times, serif | サンプル・sample |
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | △ | ○ | ○ | △ | ○ | ○ | △ | ○ |
例)
h2 {
font-family: serif;
}
.text-skpop {
font-family: "HG創英角ポップ体";
}
.text-tnrts {
font-family: "Times New Roman", Times, serif;
}
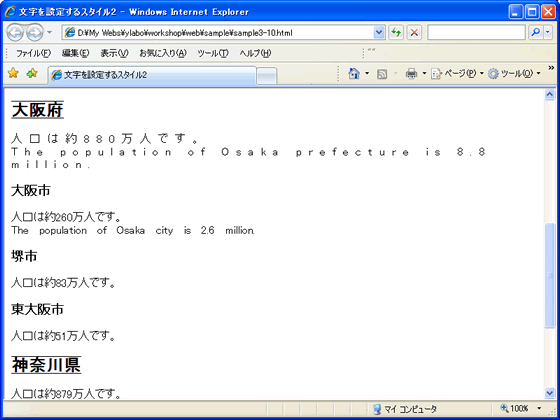
<h2>神奈川県</h2>
<p>人口は<span class="text-skpop">約879万人</span>です。</p>
<h3>横浜市</h3>
<p>人口は<span class="text-tnrts">約340万人</span>です。</p>

文字にスモールキャップを設定する 「font-variant」プロパティ
「font-variant」プロパティで、文字にスモールキャップを指定します。
スモールキャップとは、アルファベットの小文字を、小さめの大文字で表示する機能です。
| 値 | 意味 | 例 |
|---|---|---|
| small-caps | スモールキャップ | サンプル・sample |
| normal | スモールキャップなし | サンプル・sample |
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | △ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
例)
.text-smallcaps {
font-variant: small-caps;
}
<p class="text-smallcaps">人口は約125万人です。<br>
The population of Kawasaki city is 1.25 million.</p>

文字の設定を一度に設定 「font」プロパティ
「font」プロパティで、フォントの設定を一度に指定します。
「font」プロパティは以下のように設定します。
このうち、「サイズ」と「フォント」は必ず入力する必要があります(この他は省略可)。
それぞれ半角のスペースで区切りますが、行間だけはフォントサイズの後に半角のスラッシュ「/」で入力します。
斜体・太字・スモールキャップの順序は自由に入力できます。それ以外は、順序が決まっています。
font: italic bold small-caps 12pt/1.2em "MS P明朝";
italic
斜体
bold
太字
small-caps
スモールキャップ
12pt
サイズ
/1.2em
行間
"MS P明朝"
フォント
font: 12pt"MS P明朝";
12pt
サイズ
"MS P明朝"
フォント
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
.text-font {
font: 12pt/1.2em "MS P明朝";
}
<p class="text-font">人口は約125万人です。</p>

文字を修飾する 「text-decoration」プロパティ
「text-decoration」プロパティで、文字の下線や取り消し線を設定します。
文字の修飾は以下のように設定します。
| 値 | 意味 | 例 |
|---|---|---|
| underline | 下線 | サンプル・sample |
| overline | 上線 | サンプル・sample |
| line-through | 取り消し線 | サンプル・sample |
| blink | 点滅 | サンプル・sample |
| none | なし | サンプル・sample |
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| △ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | △ |
例)
h2 {
text-decoration: underline overline;
}
.text-line-through {
text-decoration: line-through;
}
<h1>日本</h1>
<p>人口は<span class="text-line-through">約1億2700万人</span>です。</p>
<h2>東京都</h2>
<p>人口は約1250万人です。</p>

英文の大文字小文字の設定 「text-transform」プロパティ
「text-transform」プロパティで、英文の大文字と小文字を設定します。
「text-transform」プロパティは、以下のように設定します。
| 値 | 意味 | 例 |
|---|---|---|
| capitalize | 単語の先頭文字を大文字 | This is sample. |
| uppercase | すべてを大文字 | This is sample. |
| lowercase | すべてを小文字 | This is sample. |
| none | なし | This is sample. |
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
.text-capitalize {
text-transform: capitalize;
}
<p class="text-capitalize">人口は約54万人です。<br>
The population of Hachioji city is 540 thousand.</p>

文字間隔と単語間隔 「letter-spacing」 / 「word-spacing」プロパティ
「letter-spacing」プロパティで文字間隔、「word-spacing」プロパティで単語間隔を設定します。
「letter-spacing」プロパティと「word-spacing」プロパティは以下のように設定します。
文字間隔を設定 「letter-spacing」プロパティ
「letter-spacing」プロパティで文字間隔を設定します。
「letter-spacing」プロパティは、日本語でも英語でも有効になります。
「letter-spacing」プロパティは以下のように設定します。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | △ |
例)
.text-letter-spacing {
letter-spacing: 10px;
}
<p class="text-letter-spacing">人口は約880万人です。<br>
The population of Osaka prefecture is 8.8 million.</p>

単語間隔を設定 「word-spacing」プロパティ
「word-spacing」プロパティで単語間隔を設定します。
「word-spacing」プロパティは、英語のみ有効になります。
「word-spacing」プロパティは以下のように設定します。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | × | × | × | ○ | ○ | × | ○ | ○ | ○ | △ |
例)
.text-word-spacing {
word-spacing: 10px;
}
<p class="text-word-spacing">人口は約260万人です。<br>
The population of Osaka city is 2.6 million.</p>

上付き文字と下付き文字 「vertical-align」プロパティ
「vertical-align」プロパティで、上付き文字と下付き文字を設定します。
「vertical-align」プロパティは、以下のように設定します。
| 値 | 意味 | 例 |
|---|---|---|
| super | 上付き文字 | H2O、1m3 |
| sub | 下付き文字 | H2O、1m3 |
| baseline | 標準位置 | H2O、1m3 |
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | △ |
例)
.text-vertical-align {
vertical-align: super;
}
<p>人口は約83万人です。<br>
面積は約150km<span class="text-vertical-align">2</span>です。</p>

CSS(スタイルシート)入門メニュー
- 3-1)CSS(スタイルシート)の基本
- 3-2)CSS(スタイルシート)の記述方法
- 3-3)CSS(スタイルシート)の長さの単位
- 3-4)CSS(スタイルシート)でページを設定
- 3-5)CSS(スタイルシート)でリンクを装飾
- 3-6)CSS(スタイルシート)でスクロールバーとマウスポインタを変更
- 3-7)CSS(スタイルシート)でボックスを設定
- 3-8)CSS(スタイルシート)でボックスレイアウト
- 3-9)CSS(スタイルシート)で文字を設定1
- 3-10)CSS(スタイルシート)で段落や配置を設定
- 3-11)CSS(スタイルシート)の擬似要素で1行目と1文字目を設定
- 3-12)CSS(スタイルシート)でリストを設定
- 3-13)CSS(スタイルシート)で画像を設定
- 3-14)CSS(スタイルシート)で表を設定
- 3-15)CSS(スタイルシート)でフレームを設定
- 3-16)CSS(スタイルシート)でフォームを設定
格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。