無料ホームページ作成情報 トップ > CSS(スタイルシート)入門 > 3-13)CSS(スタイルシート)で画像を設定
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
CSS(スタイルシート)で画像を設定について
CSS(スタイルシート)を利用して、画像の設定します。
このページで最終的に作成するページの見本は、こちらとこちらです。
画像の枠線を設定 「border」プロパティ
「border」プロパティで画像の枠線を設定します。
枠線の太さを設定 「border-width」プロパティ
「border-width」プロパティで枠線の太さを設定します。
枠線は、「px」で設定する他に、「thin」で細線、「medium」で中太線、「thick」で太線を設定できます。
例)
border-width: 1px;

border-width: thin; - 細線

border-width: 5px;

border-width: medium; - 中太線

border-width: thick; - 太線

| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
枠線の太さを設定 「border-color」プロパティ
「border-color」プロパティで枠線の色を設定します。
例)
border-color: #FF9900;

border-color: pink;

| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
枠線の太さを設定 「border-style」プロパティ
「border-style」プロパティで枠線のスタイルを設定します。
枠線は、「px」で設定する他に、「solid」で実線、「double」で二重線など設定できます。
例)
border-style: solid; - 実線

border-style: double; - 二重線

border-style: dotted; - 点線

border-style: dashed; - 点線(破線)

border-style: groove; - 谷型

border-style: ridge; - 山型

border-style: inset; - 凹型

border-style: outset; - 凸型

| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
上下左右をそれぞれ一括して設定する
「border-width」プロパティ・「border-color」プロパティ「border-style」プロパティで枠線を上下左右それぞれ指定します。
例)
「上」「右」「下」「左」をそれぞれ指定する
border-width: 2px 5px 10px 1px;
border-color: lightblue blue darkblue lightskyblue;
border-style: dotted double solid dashed;

「上」「左右」「下」を指定する
border-width: 2px 5px 10px;
border-color: lightblue blue darkblue;
border-style: dotted double solid;

「上下」「左右」を指定する
border-width: 2px10px;
border-color: lightblue darkblue;
border-style: dotted solid;

上下左右の枠線を一括して指定 「border」プロパティ
「border」プロパティは上下左右の枠線を一括して指定します。
それぞれの値は半角のスペースで区切って入力します。また、順序の自由に入力でき、省略することもできます。但し、省略した値は、標準の値に置き換えられますが、枠線のスタイルを省略すると「none」(枠線なし)になってしまいますので、枠線のスタイルは省略できません。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
border: 10px solid #FF6600;
10px
枠線の太さ
solid
枠線のスタイル
#FF6600
枠線の色
例)
border: 10px solid #FF6600;

上下左右の枠線を個別に指定 「border-*-width」/「border-*-color」/「border-*-style」プロパティ
「border-*-width」/「border-*-color」/「border-*-style」は、それぞれ「-top」「-right」「-bottom」「-left」で個別に指定することもできます。
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -right | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -left | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -right | ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -left | ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -right | ○ | ○ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -left | ○ | ○ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
例)
img {
border-bottom-width: 5px;
border-bottom-style: solid;
border-bottom-color: #FF9900;
border-left-width: 10px;
border-left-style: solid;
border-left-color: #0066CC;
}

画像の余白を設定 「margin」プロパティ
<img>タグに余白を設定します。
余白には、「margin」プロパティと「padding」プロパティの2種類ありますが、画像の余白を設定する場合は「margin」プロパティを使用します。
例)
margin: 1px; - 上下左右「1px」
margin: 1px 2px; - 上下「1px」、左右「2px」
margin: 1px 2px 3px; - 上「1px」、左右「2px」、下「3px」
margin: 1px 2px 3px 4px; - 上「1px」、右「2px」、下「3px」、左「4px」
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
img {
border-bottom-width: 5px;
border-bottom-style: solid;
border-bottom-color: #FF9900;
border-left-width: 10px;
border-left-style: solid;
border-left-color: #0066CC;
margin: 10px;
}

上下左右の余白を個別に指定
「margin」は、それぞれ「-top」「-right」「-bottom」「-left」で個別に指定することもできます。
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -right | ○ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -left | ○ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
.box-tokyo {
background-color: #FFFFCC;
background-image: url(image/bg_sample1.gif);
background-repeat: no-repeat;
background-position: center 100px;
height: 400px;
width: 300px;
margin-top: 0px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 30px;
}

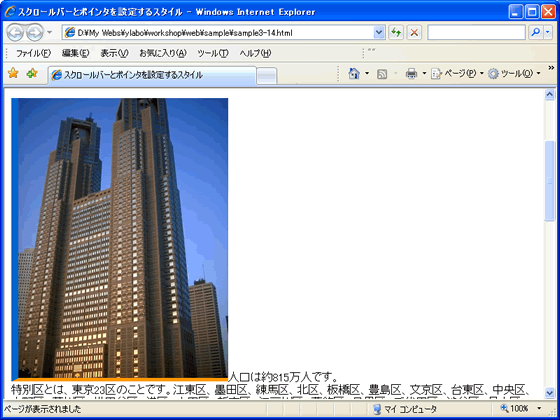
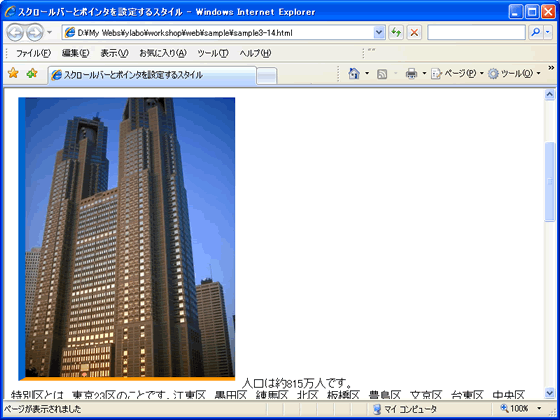
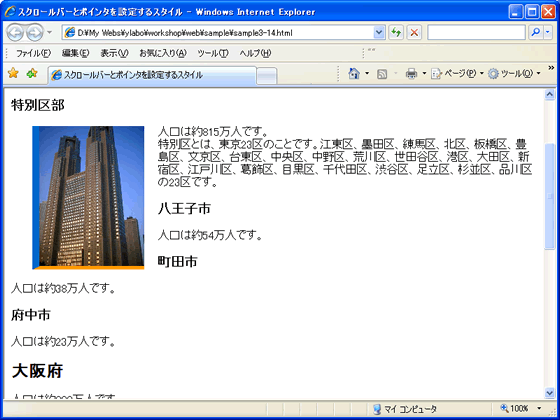
画像の回り込みを設定 「float」プロパティ
「float」プロパティを使用すると、画像の回りの文字の回り込みを設定できます。
left:ボックスを左に配置して、文字などを右に回り込ませる
right:ボックスを右に配置して、文字などを左に回りこませる
none:自動(標準)
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
img {
border-bottom-width: 5px;
border-bottom-style: solid;
border-bottom-color: #FF9900;
border-left-width: 10px;
border-left-style: solid;
border-left-color: #0066CC;
margin-top: 0px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 30px;
float: left;
}

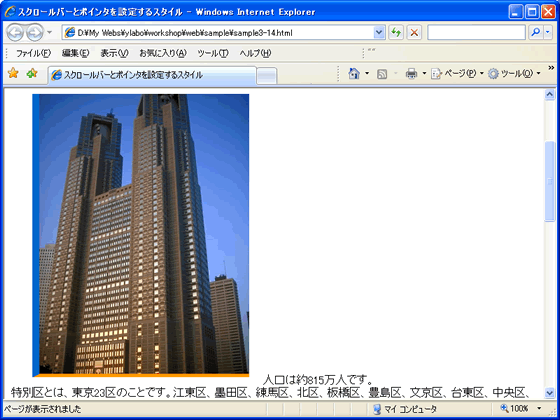
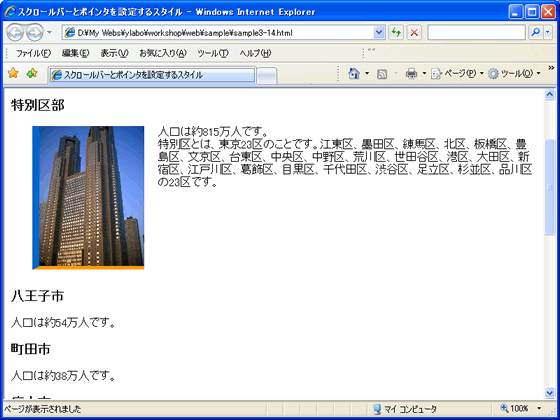
ボックスの回り込みを解除 「clear」プロパティ
「clear」プロパティは、回り込みを解除します。上の例で言うと「日本の人口は徐々に・・・」の段落が回り込んでいることを解除します。
left:「float」プロパティの「left」のみ解除
right:「float」プロパティの「rifht」のみ解除
both:「float」プロパティを両方解除
none:回り込みを解除しません
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
例)
.float-clear {
clear: both;
}
<h3 class="float-clear">八王子市</h3>

画像の表示位置 「vertical-align」プロパティ
「vertical-align」プロパティで文字と画像のレイアウト調整します。
わかりやすいように行に色を付けてあります。
また、ベースラインという意味を確認します。ベースラインとは英単語にある概念です。しかし、日本語にはベースラインという概念がなく、ブラウザではベースラインとボトムが同じ意味になることが多いようです。

| 値 | 意味 | 例 |
|---|---|---|
| baseline | ペースライン(標準) |  |
| top | 上に揃える |  |
| text-top | 文字の上に揃える |  |
| middle | 中央に揃える |  |
| bottom | 下に揃える |  |
| text-bottom | 文字の下に揃える |  |
| 数値+単位(例:10px) | 任意の場所 (ベースラインの位置が0、プラスの値で上へ) |
 |
| %(例:-50%) | 任意の場所 (ベースラインの位置が0%、プラスの値で上へ) |
 |
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | △ |
 行頭に記号(vertical-align=無し) 行頭に記号(vertical-align=無し) |
 行頭に記号(vertical-align=無し) 行頭に記号(vertical-align=無し) |
 行頭に記号(vertical-align=無し) 行頭に記号(vertical-align=無し) <説明のための画像(vertical-align=無し) <説明のための画像(vertical-align=無し) |
 <説明のための画像(vertical-align=無し) <説明のための画像(vertical-align=無し) |
 行頭に記号(vertical-align="top") 行頭に記号(vertical-align="top") <説明のための画像(vertical-align=無し) <説明のための画像(vertical-align=無し) |
 <説明のための画像(vertical-align=無し) <説明のための画像(vertical-align=無し) |
 行頭に記号(vertical-align="texttop") 行頭に記号(vertical-align="texttop") <説明のための画像(vertical-align=無し) <説明のための画像(vertical-align=無し) |
 <説明のための画像(vertical-align=無し) <説明のための画像(vertical-align=無し) |
 行頭に記号(vertical-align="bottom") 行頭に記号(vertical-align="bottom") <説明のための画像(vertical-align=無し) <説明のための画像(vertical-align=無し) |
 <説明のための画像(vertical-align=無し) <説明のための画像(vertical-align=無し) |
 行頭に記号(vertical-align="text-bottom") 行頭に記号(vertical-align="text-bottom") <説明のための画像(vertical-align=無し) <説明のための画像(vertical-align=無し) |
 <説明のための画像(vertical-align=無し) <説明のための画像(vertical-align=無し) |
 行頭に記号(vertical-align="baseline") 行頭に記号(vertical-align="baseline") <説明のための画像(vertical-align=無し) <説明のための画像(vertical-align=無し) |
 <説明のための画像(vertical-align=無し) <説明のための画像(vertical-align=無し) |
 行頭に記号(vertical-align="middle") 行頭に記号(vertical-align="middle") <説明のための画像(vertical-align=無し) <説明のための画像(vertical-align=無し) |
 行頭に記号(vertical-align="middle") 行頭に記号(vertical-align="middle") <説明のための画像(vertical-align="middle") <説明のための画像(vertical-align="middle") |
「clear」プロパティは、回り込みを解除します。上の例で言うと「日本の人口は徐々に・・・」の段落が回り込んでいることを解除します。
left:「float」プロパティの「left」のみ解除
right:「float」プロパティの「rifht」のみ解除
both:「float」プロパティを両方解除
none:回り込みを解除しません
例)
img {
vertical-align: middle;
}

CSS(スタイルシート)入門メニュー
- 3-1)CSS(スタイルシート)の基本
- 3-2)CSS(スタイルシート)の記述方法
- 3-3)CSS(スタイルシート)の長さの単位
- 3-4)CSS(スタイルシート)でページを設定
- 3-5)CSS(スタイルシート)でリンクを装飾
- 3-6)CSS(スタイルシート)でスクロールバーとマウスポインタを変更
- 3-7)CSS(スタイルシート)でボックスを設定
- 3-8)CSS(スタイルシート)でボックスレイアウト
- 3-9)CSS(スタイルシート)で文字を設定1
- 3-10)CSS(スタイルシート)で段落や配置を設定
- 3-11)CSS(スタイルシート)の擬似要素で1行目と1文字目を設定
- 3-12)CSS(スタイルシート)でリストを設定
- 3-13)CSS(スタイルシート)で画像を設定
- 3-14)CSS(スタイルシート)で表を設定
- 3-15)CSS(スタイルシート)でフレームを設定
- 3-16)CSS(スタイルシート)でフォームを設定
格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。