無料ホームページ作成情報 トップ > CSS(スタイルシート)入門 > 3-16)CSS(スタイルシート)でフォームを設定
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
CSS(スタイルシート)でフォームを設定について
CSS(スタイルシート)を利用して、フォームの設定します。ここではインラインフレームを使用して説明します。
フォームのHTMLは「2-10)フォームを設定するHTML」を設定します。
このページで最終的に作成するページの見本は、こちらです。
ボックスやボタンのサイズを設定 「width」プロパティ / 「height」プロパティ
複数行を入力する<textarea>タグと、送信ボタンを設定する<input>タグに「.sumbit-button」というクラスを作成して、「width」プロパティと「height」プロパティで設定します。
width:横の広さ
height:縦の高さ
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| width | ○ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| height | ○ | △ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
例)
textarea {
height: 200px;
width: 300px;
}
.submit-button {
width: 100px;
}
<textarea name="contents" cols="50" rows="5">できるだけ詳しく</textarea>
<input type="submit" class="submit-button" value="送信">

ボックスやボタンの背景色を設定 「background-color」プロパティ
複数行を入力する<textarea>タグに、「background-color」プロパティで設定します。
色の指定方法は「1-4)ホームページ上の色」を参照してください。
背景を色で設定する 「background-color」プロパティ
「3-4)CSS(スタイルシート)でページを設定」の「background-color」プロパティと同じ設定です。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
textarea {
height: 200px;
width: 300px;
background-color: #FFFFCC;
}

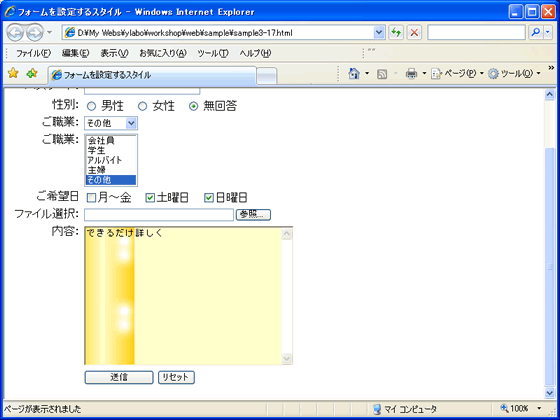
背景を画像で設定する 「background-image」プロパティ
 複数行を入力する<textarea>タグに、「background-image」プロパティで設定します。
複数行を入力する<textarea>タグに、「background-image」プロパティで設定します。
背景画像は、そのまま使用すると見本のように、タイルのように並べて表示されます。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | △ | ○ | △ |
例)
textarea {
height: 200px;
width: 300px;
background-color: #FFFFCC;
background-image: url(image/bg_sample1.gif);
}

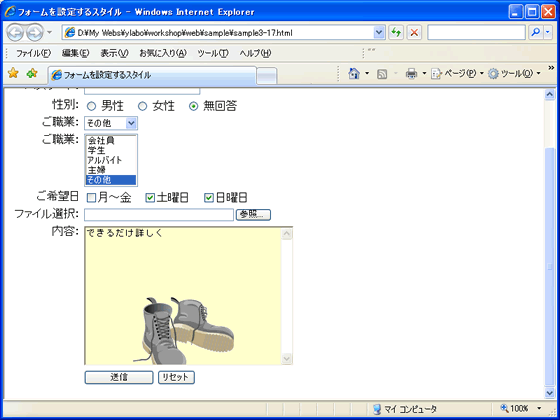
「background-repeat」プロパティで背景を画像の繰り返し方法を設定
 複数行を入力する<textarea>タグに、「background-repeat」プロパティで設定します。
複数行を入力する<textarea>タグに、「background-repeat」プロパティで設定します。
背景画像は、繰り返し表示されますが、その繰り返し方法を指定します。
。
値には以下の値を入力します。
repeat-x : 横方向に並べる
repeat-y : 縦方向に並べる
no-repeat :1つだけ表示する
repeat : タイルのように敷き詰める(標準設定)
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
例)
textarea {
height: 200px;
width: 300px;
background-color: #FFFFCC;
background-image: url(image/bg_sample2.jpg);
background-repeat: repeat-y;
}

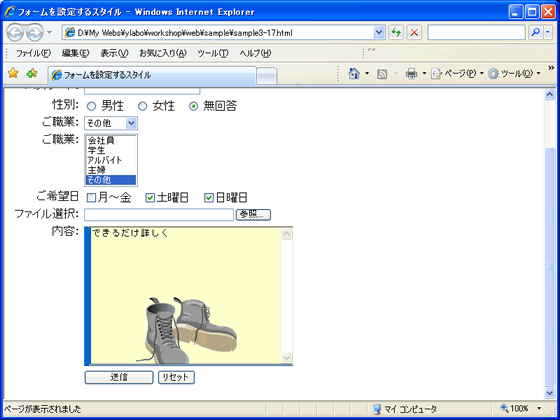
「background-position」プロパティで背景を画像の表示位置を設定
 複数行を入力する<textarea>タグに、「bbackground-position」プロパティで設定します。
複数行を入力する<textarea>タグに、「bbackground-position」プロパティで設定します。
背景画像は、標準では繰り返し表示されますが、1つだけ表示してそれをどこに表示するかを設定します。
値には以下の値を入力します。
| 横方向 | left(左) | center(中央) | right(右) |
|---|---|---|---|
| 縦方向 | top(上) | center(中央) | bottom(下) |
例)
background-position: center center; - 横位置「中央」、縦位置「中央」
background-position: right bottom; - 横位置「右」、縦位置「下」
background-position: center; - 横位置「中央」、縦「位置「中央」
background-position: left; - 横位置「左」、縦位置「中央」(省略すると中央になる)
background-position: bottom; - 横位置「中央」(省略すると中央になる)、縦位置「下」
また、ピクセルやパーセンテージで数値を入力することもできます。数値を指定する場合は、左上を基準とします。
例)
background-position: 100px 200px; - 横位置左から「100px」、縦位置上から「200px」
background-position: 30% 50%; - 横位置左上から「30%」、縦位置上から「50%」
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | × | △ | △ | ○ | ○ |
例)
textarea {
height: 200px;
width: 300px;
background-color: #FFFFCC;
background-image: url(image/bg_sample1.gif);
background-repeat: no-repeat;
background-position: center 100px;
}

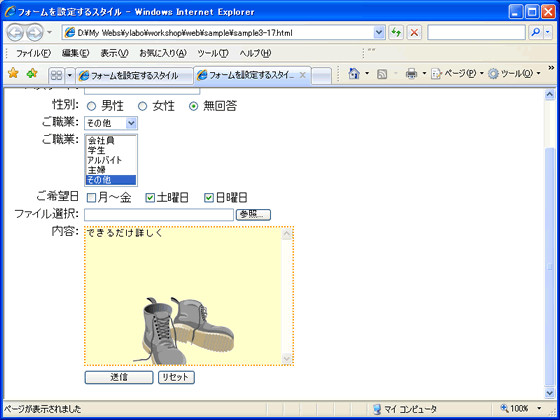
ボックスやボタンの枠線を設定 「border」プロパティ
複数行を入力する<textarea>タグに、枠線を設定します。
枠線の太さを設定 「border-width」プロパティ
「border-width」プロパティで枠線の太さを設定します。
枠線は、「px」で設定する他に、「thin」で細線、「medium」で中太線、「thick」で太線を設定できます。
例)
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
枠線の太さを設定 「border-color」プロパティ
「border-color」プロパティで枠線の色を設定します。
例)
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
枠線の太さを設定 「border-style」プロパティ
「border-style」プロパティで枠線のスタイルを設定します。
枠線は、「px」で設定する他に、「solid」で実線、「double」で二重線など設定できます。
例)
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
iframe {
height: 200px;
width: 250px;
border-width: 2px;
border-color: #FF9900;
border-style: dotted;
}

上下左右をそれぞれ一括して設定する
「border-width」プロパティ・「border-color」プロパティ「border-style」プロパティで枠線を上下左右それぞれ指定します。
例)
上下左右の枠線を一括して指定 「border」プロパティ
「border」プロパティは上下左右の枠線を一括して指定します。
それぞれの値は半角のスペースで区切って入力します。また、順序の自由に入力でき、省略することもできます。但し、省略した値は、標準の値に置き換えられますが、枠線のスタイルを省略すると「none」(枠線なし)になってしまいますので、枠線のスタイルは省略できません。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
border: 10px solid #FF6600;
10px
枠線の太さ
solid
枠線のスタイル
#FF6600
枠線の色
例)
上下左右の枠線を個別に指定 「border-*-width」/「border-*-color」/「border-*-style」プロパティ
「border-*-width」/「border-*-color」/「border-*-style」は、それぞれ「-top」「-right」「-bottom」「-left」で個別に指定することもできます。
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -right | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -left | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -right | ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -left | ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -right | ○ | ○ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -left | ○ | ○ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
例)
textarea {
height: 200px;
width: 300px;
background-color: #FFFFCC;
background-image: url(image/bg_sample1.gif);
background-repeat: no-repeat;
background-position: center 100px;
border-bottom-width: 3px;
border-bottom-style: double;
border-bottom-color: #003366;
border-left-width: 10px;
border-left-style: solid;
border-left-color: #0066CC;
}

ボックスやボタンの文字サイズを設定 「font-size」プロパティ
「font-size」プロパティで、文字の大きさを指定します。
文字の大きさは「pt」や「%」など、様々な単位で設定できます。詳しくは、「3-3)CSS(スタイルシート)の長さの単位」を参照してください。
この他に、文字の大きさを設定する場合のみ指定できる値は以下の通りです。
文字の大きさの「small」や「large」は、HTMLで設定するフォントサイズと同じように、閲覧者のブラウザの設定で文字の大きさが変化します。従って、レイアウトが崩れる心配があります。
また、「smaller」と「larger」は、前後の文字と比べて大きくなったり小さくなります。下記の例では、「medium」サイズが基準になっています。
| 値 | 意味 | 例 |
|---|---|---|
| xx-small | 極々小 | サンプル・sample |
| x-small | 極小 | サンプル・sample |
| small | 小 | サンプル・sample |
| medium | 中 | サンプル・sample |
| large | 大 | サンプル・sample |
| x-large | 極大 | サンプル・sample |
| xx-large | 極々大 | サンプル・sample |
| smaller | より小さい | サンプル・sample |
| larger | より大きい | サンプル・sample |
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | △ | △ | △ | ○ | ○ | △ | ○ | △ | ○ | ○ |
例)
select {
font-size: 16px;
}
.password {
font-size: larger;
}
<input name="pass" type="password" class="password">
<select name="job">
<option value="会社員">会社員</option>
・・・
</select>

ボックスやボタンの文字色を設定 「color」プロパティ
「color」プロパティで、文字の色を設定します。
色の指定方法は「1-4)ホームページ上の色」を参照してください。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
例)
.password {
font-size: larger;
color: #FF0000;
}
<input name="pass" type="password" class="password">

複数行ボックスの行間を設定 「line-height」プロパティ
「line-height」プロパティで、行の高さ(行間)を設定します。
行の高さ(行間)は数値で設定できます。単位については「3-3)CSS(スタイルシート)の長さの単位」をご覧ください。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
textarea {
height: 200px;
width: 300px;
background-color: #FFFFCC;
background-image: url(image/bg_sample1.gif);
background-repeat: no-repeat;
background-position: center 100px;
border-width: 2px;
border-color: #FF9900;
border-style: dotted;
line-height: 1.5em;
}
<textarea name="contents" cols="50" rows="5">できるだけ詳しく</textarea>

ボックスのIME入力モードを設定 「ime-mode」プロパティ
「ime-mode」プロパティで、日本語入力システムを自動的に切り替えます。
「ime-mode」プロパティは、Windows版のInternet Explorerのみの対応になります。
「inactive」「disabled」とは、同じように日本語入力システムがオフになりますが、「inactive」は自分でオンに切り替えることができますが、「disabled」は切り替えることができません。
| 値 | 意味 | 例 |
|---|---|---|
| auto | 自動(標準) | |
| active | IMEオン(切り替え可) | |
| inactive | IMEオフ(切り替え可) | |
| disabled | IME使用不可(切り替え不可) |
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | × | × | × | × | × | × | × | × |
例)
.ime-on {
ime-mode: active;
}
<input name="name" type="text" class="ime-on">
<input name="kana" type="text" class="ime-on" value="ふりがなを入力">

CSS(スタイルシート)入門メニュー
- 3-1)CSS(スタイルシート)の基本
- 3-2)CSS(スタイルシート)の記述方法
- 3-3)CSS(スタイルシート)の長さの単位
- 3-4)CSS(スタイルシート)でページを設定
- 3-5)CSS(スタイルシート)でリンクを装飾
- 3-6)CSS(スタイルシート)でスクロールバーとマウスポインタを変更
- 3-7)CSS(スタイルシート)でボックスを設定
- 3-8)CSS(スタイルシート)でボックスレイアウト
- 3-9)CSS(スタイルシート)で文字を設定1
- 3-10)CSS(スタイルシート)で段落や配置を設定
- 3-11)CSS(スタイルシート)の擬似要素で1行目と1文字目を設定
- 3-12)CSS(スタイルシート)でリストを設定
- 3-13)CSS(スタイルシート)で画像を設定
- 3-14)CSS(スタイルシート)で表を設定
- 3-15)CSS(スタイルシート)でフレームを設定
- 3-16)CSS(スタイルシート)でフォームを設定
格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。