無料ホームページ作成情報 トップ > CSS(スタイルシート)入門 > 3-7)CSS(スタイルシート)でボックスを設定
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
CSS(スタイルシート)でボックスを設定について
CSS(スタイルシート)で書式を設定するための、最も基本的な設定の1つにこのボックスの設定があります。これには、HTMLタグにはない設定も多く。これを正しく理解するかどうかで、スタイルシート全体の理解度にも影響する重要な設定です。
ここでは、範囲を設定する<div>タグに「.box-tokyo」というクラスを作成して、ボックスのプロパティを設定していますが、<h>タグや<p>タグなどにも設定できます。
このページで最終的に作成するページの見本はこちらです。
ボックスで背景を設定 「background-color」プロパティ / 「background-image」 プロパティ
範囲を設定する<div>タグに「.box-tokyo」というクラスを作成して、「background-color」プロパティで設定します。
色の指定方法は「1-4)ホームページ上の色」を参照してください。
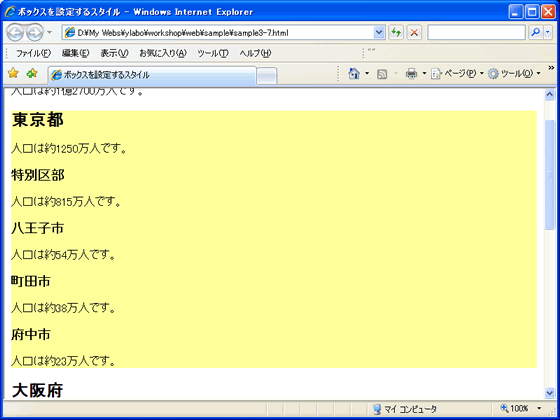
背景を色で設定する 「background-color」プロパティ
「3-4)CSS(スタイルシート)でページを設定」の「background-color」プロパティと同じ設定です。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
.box-tokyo {
background-color: #FFFF99;
}
<div class="box-tokyo">・・・</div>

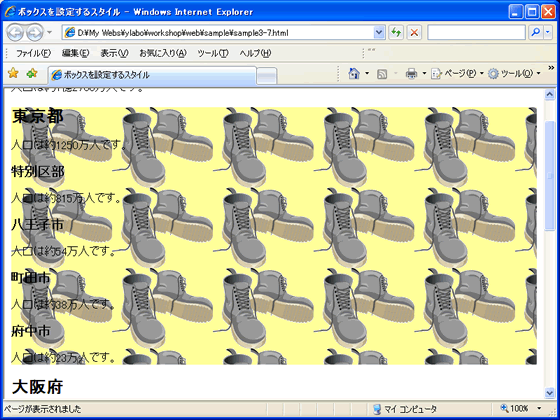
背景を画像で設定する 「background-image」プロパティ
 範囲を設定する<div>タグに「.box-tokyo」というクラスを作成して、「background-image」プロパティで設定します。
範囲を設定する<div>タグに「.box-tokyo」というクラスを作成して、「background-image」プロパティで設定します。
背景画像は、そのまま使用すると見本のように、タイルのように並べて表示されます。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | △ | ○ | △ |
例)
.box-tokyo {
background-color: #FFFF99;
background-image: url(image/bg_sample1.gif);
}
<div class="box-tokyo">・・・</div>

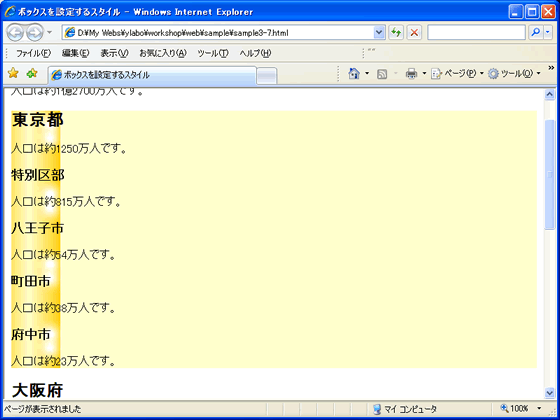
「background-repeat」プロパティで背景を画像の繰り返し方法を設定
 範囲を設定する<div>タグに「.box-tokyo」というクラスを作成して、「background-repeat」プロパティで設定します。
範囲を設定する<div>タグに「.box-tokyo」というクラスを作成して、「background-repeat」プロパティで設定します。
背景画像は、繰り返し表示されますが、その繰り返し方法を指定します。
。
値には以下の値を入力します。
repeat-x : 横方向に並べる
repeat-y : 縦方向に並べる
no-repeat :1つだけ表示する
repeat : タイルのように敷き詰める(標準設定)
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
例)
.box-tokyo {
background-color: #FFFFCD;
background-image: url(image/bg_sample2.jpg);
background-repeat: repeat-y;
}
<div class="box-tokyo">・・・</div>

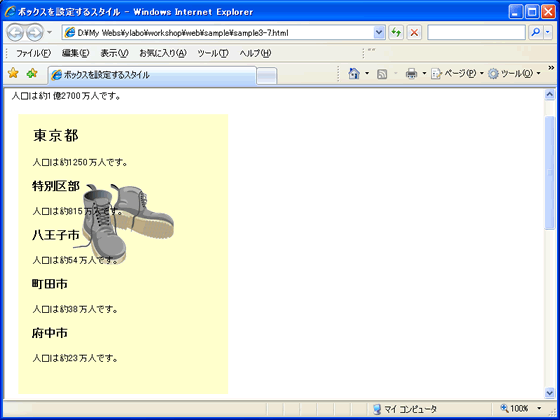
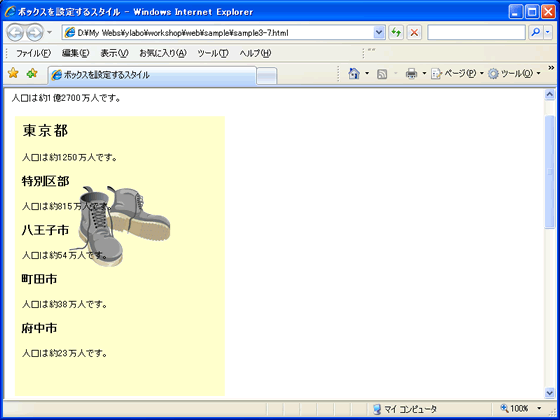
「background-position」プロパティで背景を画像の表示位置を設定
 範囲を設定する<div>タグに「.box-tokyo」というクラスを作成して、「bbackground-position」プロパティで設定します。
範囲を設定する<div>タグに「.box-tokyo」というクラスを作成して、「bbackground-position」プロパティで設定します。
背景画像は、標準では繰り返し表示されますが、1つだけ表示してそれをどこに表示するかを設定します。
値には以下の値を入力します。
| 横方向 | left(左) | center(中央) | right(右) |
|---|---|---|---|
| 縦方向 | top(上) | center(中央) | bottom(下) |
例)
background-position: center center; - 横位置「中央」、縦位置「中央」
background-position: right bottom; - 横位置「右」、縦位置「下」
background-position: center; - 横位置「中央」、縦「位置「中央」
background-position: left; - 横位置「左」、縦位置「中央」(省略すると中央になる)
background-position: bottom; - 横位置「中央」(省略すると中央になる)、縦位置「下」
また、ピクセルやパーセンテージで数値を入力することもできます。数値を指定する場合は、左上を基準とします。
例)
background-position: 100px 200px; - 横位置左から「100px」、縦位置上から「200px」
background-position: 30% 50%; - 横位置左上から「30%」、縦位置上から「50%」
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | × | △ | △ | ○ | ○ |
例)
.box-tokyo {
background-color: #FFFFCC;
background-image: url(image/bg_sample1.gif);
background-repeat: no-repeat;
background-position: center 100px;
}
<div class="box-tokyo">・・・</div>

「background-attachment」プロパティで背景のスクロールを設定
 範囲を設定する<div>タグに「.box-tokyo」というクラスを作成して、「background-attachment」プロパティで設定します。
範囲を設定する<div>タグに「.box-tokyo」というクラスを作成して、「background-attachment」プロパティで設定します。
表示した背景画像は、ページをスクロールするといっしょにスクロールしていきます。

これを固定するための設定を「background-attachment」で行います。
値には以下の値を入力します。
fixed : 固定する
scroll : スクロールする(標準)
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
.box-tokyo {
background-color: #FFFFCC;
background-image: url(image/bg_sample1.gif);
background-repeat: no-repeat;
background-position: center 100px;
background-attachment: fixed;
}
<div class="box-tokyo">・・・</div>

ボックスでサイズを設定 「width」プロパティ / 「height」プロパティ
範囲を設定する<div>タグに「.box-tokyo」というクラスを作成して、「width」プロパティと「height」プロパティで設定します。
width:横の広さ
height:縦の高さ
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| width | ○ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| height | ○ | △ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
例)
.box-tokyo {
background-color: #FFFFCC;
background-image: url(image/bg_sample1.gif);
background-repeat: no-repeat;
background-position: center 100px;
height: 400px;
width: 300px;
}
<div class="box-tokyo">・・・</div>

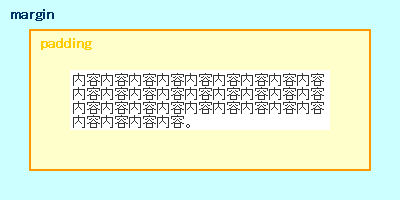
ボックスで余白を設定 「margin」プロパティ / 「padding」プロパティ
範囲を設定する<div>タグに「.box-tokyo」というクラスを作成して、余白を設定します。
余白には、「margin」プロパティと「padding」プロパティの2種類あります。「margin」プロパティは外側の余白(下記の例でいうと水色の部分)、「padding」プロパティは内側の余白(下記の例で黄色い部分)になります。

例)
margin: 1px; - 上下左右「1px」
margin: 1px 2px; - 上下「1px」、左右「2px」
margin: 1px 2px 3px; - 上「1px」、左右「2px」、下「3px」
margin: 1px 2px 3px 4px; - 上「1px」、右「2px」、下「3px」、左「4px」
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
例)
.box-tokyo {
background-color: #FFFFCC;
background-image: url(image/bg_sample1.gif);
background-repeat: no-repeat;
background-position: center 100px;
height: 400px;
width: 300px;
margin: 10px;
padding: 20px;
}

上下左右の余白を個別に指定
「margin」と「padding」は、それぞれ「-top」「-right」「-bottom」「-left」で個別に指定することもできます。
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -right | ○ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -left | ○ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| -right | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| -left | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
例)
.box-tokyo {
background-color: #FFFFCC;
background-image: url(image/bg_sample1.gif);
background-repeat: no-repeat;
background-position: center 100px;
height: 400px;
width: 300px;
margin-top: 0px;
margin-right: 5px;
margin-bottom: 0px;
margin-left: 5px;
padding: 10px;
}

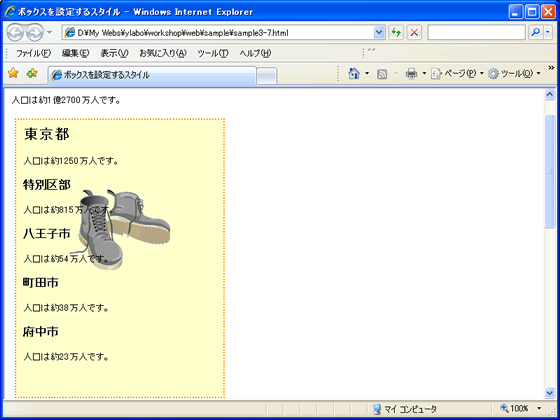
ボックスで枠線を設定 「border」プロパティ
範囲を設定する<div>タグに「.box-tokyo」というクラスを作成して、枠線を設定します。
枠線の太さを設定 「border-width」プロパティ
「border-width」プロパティで枠線の太さを設定します。
枠線は、「px」で設定する他に、「thin」で細線、「medium」で中太線、「thick」で太線を設定できます。
例)
border-width: 1px;
border-width: 5px;
border-width: thin; - 細線
border-width: medium; - 中太線
border-width: thick; - 太線
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
枠線の太さを設定 「border-color」プロパティ
「border-color」プロパティで枠線の色を設定します。
例)
border-color: #FF9900;
border-color: pink;
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
枠線の太さを設定 「border-style」プロパティ
「border-style」プロパティで枠線のスタイルを設定します。
枠線は、「px」で設定する他に、「solid」で実線、「double」で二重線など設定できます。
例)
border-style: solid; - 実線
border-style: double; - 二重線
border-style: dotted; - 点線
border-style: dashed; - 点線(破線)
border-style: groove; - 谷型
border-style: ridge; - 山型
border-style: inset; - 凹型
border-style: outset; - 凸型
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
iframe {
height: 200px;
width: 250px;
border-width: 2px;
border-color: #FF9900;
border-style: dotted;
}

上下左右をそれぞれ一括して設定する
「border-width」プロパティ・「border-color」プロパティ「border-style」プロパティで枠線を上下左右それぞれ指定します。
例)
「上」「右」「下」「左」をそれぞれ指定する
border-width: 2px 5px 10px 1px;
border-color: lightblue blue darkblue lightskyblue;
border-style: dotted double solid dashed;
「上」「左右」「下」を指定する
border-width: 2px 5px 10px;
border-color: lightblue blue darkblue;
border-style: dotted double solid;
「上下」「左右」を指定する
border-width: 2px10px;
border-color: lightblue darkblue;
border-style: dotted solid;
上下左右の枠線を一括して指定 「border」プロパティ
「border」プロパティは上下左右の枠線を一括して指定します。
それぞれの値は半角のスペースで区切って入力します。また、順序の自由に入力でき、省略することもできます。但し、省略した値は、標準の値に置き換えられますが、枠線のスタイルを省略すると「none」(枠線なし)になってしまいますので、枠線のスタイルは省略できません。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
border: 10px solid #FF6600;
10px
枠線の太さ
solid
枠線のスタイル
#FF6600
枠線の色
例)
border: 10px solid #FF6600;
上下左右の枠線を個別に指定 「border-*-width」/「border-*-color」/「border-*-style」プロパティ
「border-*-width」/「border-*-color」/「border-*-style」は、それぞれ「-top」「-right」「-bottom」「-left」で個別に指定することもできます。
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -right | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -left | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -right | ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -left | ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -right | ○ | ○ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -left | ○ | ○ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
例)
h2 {
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #003366;
border-left-width: 10px;
border-left-style: solid;
border-left-color: #0066CC;
}

CSS(スタイルシート)入門メニュー
- 3-1)CSS(スタイルシート)の基本
- 3-2)CSS(スタイルシート)の記述方法
- 3-3)CSS(スタイルシート)の長さの単位
- 3-4)CSS(スタイルシート)でページを設定
- 3-5)CSS(スタイルシート)でリンクを装飾
- 3-6)CSS(スタイルシート)でスクロールバーとマウスポインタを変更
- 3-7)CSS(スタイルシート)でボックスを設定
- 3-8)CSS(スタイルシート)でボックスレイアウト
- 3-9)CSS(スタイルシート)で文字を設定1
- 3-10)CSS(スタイルシート)で段落や配置を設定
- 3-11)CSS(スタイルシート)の擬似要素で1行目と1文字目を設定
- 3-12)CSS(スタイルシート)でリストを設定
- 3-13)CSS(スタイルシート)で画像を設定
- 3-14)CSS(スタイルシート)で表を設定
- 3-15)CSS(スタイルシート)でフレームを設定
- 3-16)CSS(スタイルシート)でフォームを設定
格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。