無料ホームページ作成情報 トップ > CSS(スタイルシート)入門 > 3-10)CSS(スタイルシート)で段落や配置を設定
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
CSS(スタイルシート)で段落や配置を設定について
CSS(スタイルシート)を利用して、段落の設定します。
段落の設定は、<p>タグや<h>タグに設定できる他、<div>タグを使用すれば複数の段落に一度に設定可能です。
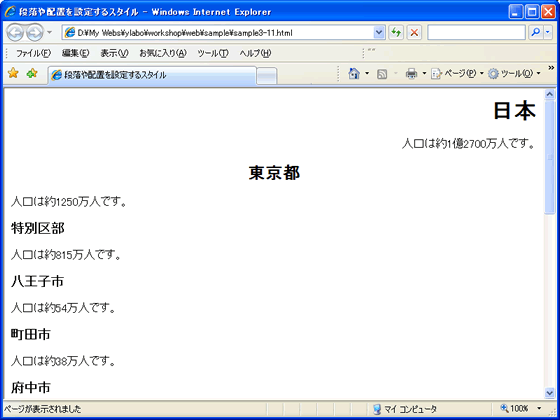
のページで最終的に作成するページの見本は、こちらです。
文章の表示位置を設定 「text-align」プロパティ
「text-align」プロパティで、文章の表示位置を設定します。
「text-align」プロパティは以下のように設定します。
「両端揃え」とは、文章の両端を揃える機能ですが、日本語にはうまく動作しません。
| 値 | 意味 | 例 | |
|---|---|---|---|
| left | 左揃え | サンプル・sample |
|
| center | 中央揃え | サンプル・sample |
|
| right | 右揃え | サンプル・sample |
|
| justify | 両端揃え |
|
|
|
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
h2 {
text-align: center;
}
.text-right {
text-align: right;
}
<div class="text-right">
<h1>日本</h1>
<p>人口は約1億2700万人です。</p>
</div>
<h2>東京都</h2>

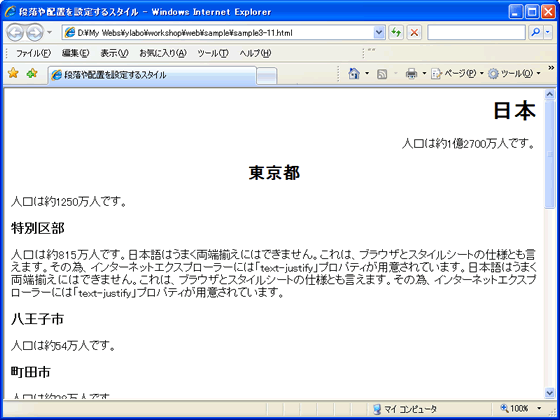
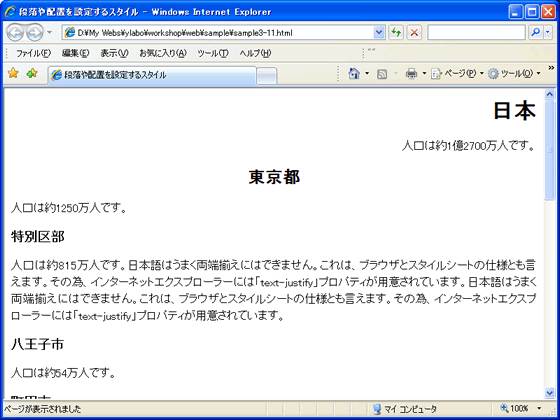
文章の均等割り付けを設定 「text-justify」プロパティ
「text-justify」プロパティは、英語などの欧文以外の言語で両端揃えを設定するための設定です。
現在は、Internet Explorerのみの対応ですが、今後他のブラウザでも対応される予定です。
また、「text-justify」プロパティは、必ず「text-align: justify;」とセットで使用します。
「text-justify」プロパティはは以下のように設定します。
「両端揃え」とは、文章の両端を揃える機能です。英語でも日本語でもうまく動作します。
日本語の文章の場合は、本来の意味からすると「inter-cluster」が最も適しているようですが、実際には両端揃えされません。「distribute」「newspaper」「kashida」の3つの値でを両端揃えされるはずですが、意味からすると「distribute」が最も適しているようです。
| 値 | 意味 | 例 | |
|---|---|---|---|
| auto | 自動(標準と同じ) |
|
|
| distribute | 単語間隔と文字間隔を調整 (最終行含まない) |
|
|
| distribute-all-lines | 単語間隔と文字間隔を調整 (最終行含む) |
|
|
| inter-word | アジアの言語などの単語間隔を持たない言語向け |
|
|
| inter-cluster | 日本語・中国語・韓国語など表意文字のテキスト向け |
|
|
| inter-ideograp | 単語間隔のみを調整 |
|
|
| newspaper | 単語間隔と文字間隔を調整 (アルファベット向け) |
|
|
| kashida | アラビア文字向け |
|
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | × | × | × | × | × | × | × | ○ |
例)
.text-justify {
text-align: justify;
text-justify: distribute;
}
<p class="text-justify">人口は約815万人です。日本語はうまく両端揃えにはできません。これは、ブラウザとスタイルシートの仕様とも言えます。その為、インターネットエクスプローラーには「text-justify」プロパティが用意されています。日本語はうまく両端揃えにはできません。これは、ブラウザとスタイルシートの仕様とも言えます。その為、インターネットエクスプローラーには「text-justify」プロパティが用意されています。</p>

行の高さを設定 「line-height」プロパティ
「line-height」プロパティで、行の高さ(行間)を設定します。
行の高さ(行間)は数値で設定できます。単位については「3-3)CSS(スタイルシート)の長さの単位」をご覧ください。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
p {
line-height: 1.5em;
}
<p>人口は約815万人です。日本語はうまく両端揃えにはできません。これは、ブラウザとスタイルシートの仕様とも言えます。その為、インターネットエクスプローラーには「text-justify」プロパティが用意されています。日本語はうまく両端揃えにはできません。これは、ブラウザとスタイルシートの仕様とも言えます。その為、インターネットエクスプローラーには「text-justify」プロパティが用意されています。</p>

1行目を字下げ 「text-indent」プロパティ
「text-indent」プロパティで、1行目の字下げを設定します。
字下げは数値で設定できます。単位については「3-3)CSS(スタイルシート)の長さの単位」をご覧ください。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
例)
p {
line-height: 1.5em;
text-indent: 1ex;
}
<p>人口は約815万人です。日本語はうまく両端揃えにはできません。これは、ブラウザとスタイルシートの仕様とも言えます。その為、インターネットエクスプローラーには「text-justify」プロパティが用意されています。日本語はうまく両端揃えにはできません。これは、ブラウザとスタイルシートの仕様とも言えます。その為、インターネットエクスプローラーには「text-justify」プロパティが用意されています。</p>

CSS(スタイルシート)入門メニュー
- 3-1)CSS(スタイルシート)の基本
- 3-2)CSS(スタイルシート)の記述方法
- 3-3)CSS(スタイルシート)の長さの単位
- 3-4)CSS(スタイルシート)でページを設定
- 3-5)CSS(スタイルシート)でリンクを装飾
- 3-6)CSS(スタイルシート)でスクロールバーとマウスポインタを変更
- 3-7)CSS(スタイルシート)でボックスを設定
- 3-8)CSS(スタイルシート)でボックスレイアウト
- 3-9)CSS(スタイルシート)で文字を設定1
- 3-10)CSS(スタイルシート)で段落や配置を設定
- 3-11)CSS(スタイルシート)の擬似要素で1行目と1文字目を設定
- 3-12)CSS(スタイルシート)でリストを設定
- 3-13)CSS(スタイルシート)で画像を設定
- 3-14)CSS(スタイルシート)で表を設定
- 3-15)CSS(スタイルシート)でフレームを設定
- 3-16)CSS(スタイルシート)でフォームを設定
格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。