無料ホームページ作成情報 トップ > CSS(スタイルシート)入門 > 3-12)CSS(スタイルシート)でリストを設定
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
CSS(スタイルシート)でリストを設定について
CSS(スタイルシート)を利用して、リストの設定します。
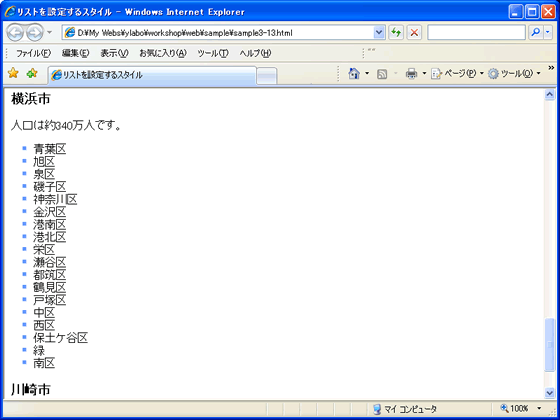
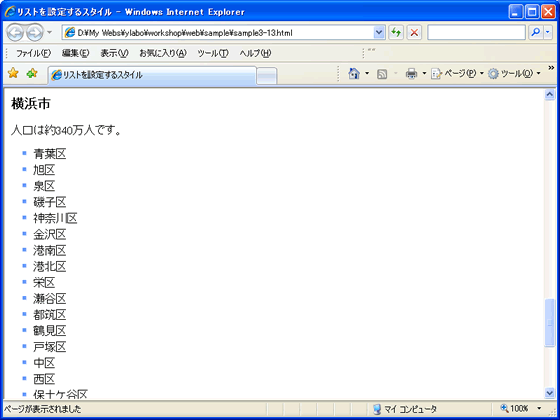
このページで最終的に作成するページの見本は、こちらです。
リストのマーカーを変更 「list-style-type」 / 「list-style-position」 / 「list-style-image」 / 「list-style」プロパティ
リストの行頭に付く記号を変更します。
リストの種類を選択 「list-style-type」プロパティ
「list-style-type」プロパティでリストの種類を選択します。
「list-style-type」プロパティは以下のように設定します。
| 値 | 意味 | 例 | IE | FF | NN | NN |
|---|---|---|---|---|---|---|
| none | なし |
|
○ | ○ | ○ | ○ |
| disc | 黒丸 |
|
○ | ○ | ○ | ○ |
| circle | 白丸 |
|
○ | ○ | ○ | ○ |
| square | 四角 |
|
○ | ○ | ○ | ○ |
| decimal | 数字 |
|
○ | ○ | ○ | ○ |
| upper-alpha | 大文字アルファベット |
|
○ | ○ | ○ | ○ |
| lower-alpha | 小文字アルファベット |
|
○ | ○ | ○ | ○ |
| upper-roman | 大文字ローマ数字 |
|
○ | ○ | ○ | ○ |
| lower-roman | 小文字ローマ数字 |
|
○ | ○ | ○ | ○ |
| decimal-leading-zero | 2桁の数字 |
|
× | ○ | ○ | ○ |
| lower-greek | 小文字ギリシャ文字 |
|
× | ○ | ○ | ○ |
| upper-latin | 大文字ラテン文字 |
|
× | ○ | ○ | ○ |
| lower-latin | 小文字ラテン文字 |
|
× | ○ | ○ | ○ |
| hebrew | ヘブライ数字 |
|
× | ○ | ○ | × |
| armenian | アルメニア数字 |
|
× | ○ | ○ | ○ |
| georgian | グルジア数字 |
|
× | ○ | ○ | ○ |
| cjk-ideographic | 漢数字 |
|
× | ○ | ○ | × |
| hiragana | ひらがな |
|
× | ○ | ○ | × |
| katakana | カタカナ |
|
× | ○ | ○ | × |
| hiragana-iroha | いろは |
|
× | ○ | ○ | × |
| katakana-iroha | イロハ |
|
× | ○ | ○ | × |
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| △ | △ | △ | △ | ○ | ○ | △ | △ | △ | ○ | △ |
例)
ul {
list-style-type: square;
}
ol {
list-style-type: lower-roman;
}
<ul>
<li>江東区</li>
<li>墨田区</li>
<li>練馬区</li>
・・・
</ul>
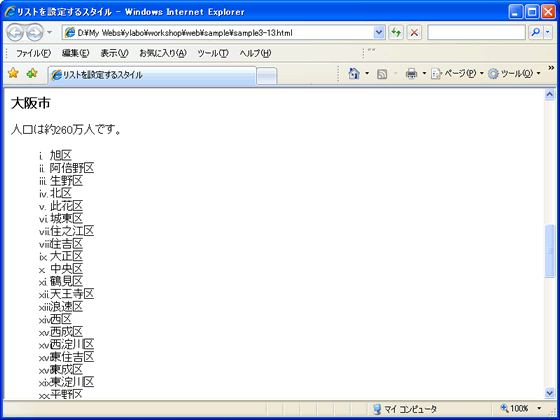
<ol>
<li>旭区</li>
<li>阿倍野区</li>
<li>生野区</li>
・・・
</ol>


マーカーを画像で表示 「list-style-image」プロパティ
「list-style-image」プロパティでマーカーを画像で表示します。
「list-style-image」プロパティは以下のように設定します。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | △ |
例)
.list-yokohama {
list-style-image: url(image/p_point01.gif);
}
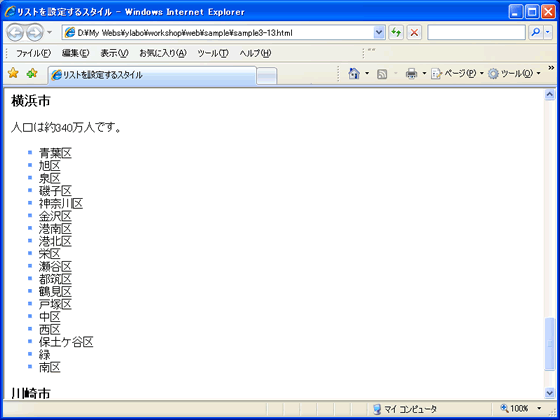
<ul>
<li>青葉区</li>
<li>旭区</li>
<li>泉区</li>
・・・
</ul>

マーカーの位置を設定 「list-style-position」プロパティ
「list-style-position」プロパティでマーカーの位置を設定します。
「list-style-position」プロパティは以下のように設定します。
| 値 | 意味 | 例 |
|---|---|---|
| outside | 外側に表示(標準) |
|
| inside | 内側に表示 |
|
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
例)
ol {
list-style-type: lower-roman;
list-style-position: inside;
}
<ol>
<li>旭区</li>
<li>阿倍野区</li>
<li>生野区</li>
・・・
</ol>

リストの設定を一括設定 「list-style」プロパティ
「list-style」プロパティでリストの設定を一括で設定します。
「list-style」プロパティは以下のように設定します。
各値は半角のスペースで区切って入力し、どの値も省略可能で、記述する順序も自由です。 また、マーカーの種類と画像が指定された場合は、画像が優先されます。
list-style: circle url(image/p_point01.gif) outside;
circle
白丸
url(image/p_point01.gif)
画像で表示
outside
外側に表示
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| △ | △ | △ | △ | ○ | ○ | △ | ○ | △ | ○ | △ |
例)
.list-yokohama {
list-style: circle url(image/p_point01.gif) outside;
}
<ol>
<li>旭区</li>
<li>阿倍野区</li>
<li>生野区</li>
・・・
</ol>

リスト全体の余白を設定 「margin」 / 「padding」プロパティ
まず始めに、リスト全体を設定する<ul>タグに「.list-yokohama」というクラスを作成して、リスト全体の余白を設定します。
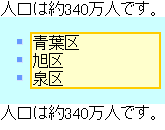
余白には、「margin」プロパティと「padding」プロパティの2種類あります。「margin」プロパティは外側の余白(下記の例でいうと水色の部分)、「padding」プロパティは内側の余白(下記の例で黄色い部分)になります。
(Internet Explorerの場合の例です。)

例)
margin: 1px; - 上下左右「1px」
margin: 1px 2px; - 上下「1px」、左右「2px」
margin: 1px 2px 3px; - 上「1px」、左右「2px」、下「3px」
margin: 1px 2px 3px 4px; - 上「1px」、右「2px」、下「3px」、左「4px」
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
例)
.list-yokohama {
list-style: circle url(image/p_point01.gif) outside;
padding: 0em;
margin: 1em;
}

上下左右の余白を個別に指定
「margin」と「padding」は、それぞれ「-top」「-right」「-bottom」「-left」で個別に指定することもできます。
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -right | ○ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -left | ○ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| -right | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| -left | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
例)
.list-yokohama {
list-style: circle url(image/p_point01.gif) outside;
padding: 0em;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 2em;
}

ブラウザによる違い
但し、こちらはブラウザによって表示が違ってきます。
なにも設定せずに各ブラウザで表示すると問題なく表示されますが、「margin」と「padding」の意味が違っています。
Internet Explorer |
Firefox |
Opera |
 |
 |
 |
「margin」のみを0に設定すると・・・
| Internet Explorer | Firefox | Opera |
 |
 |
 |
「padding」のみを0に設定すると・・・
| Internet Explorer | Firefox | Opera |
 |
 |
 |
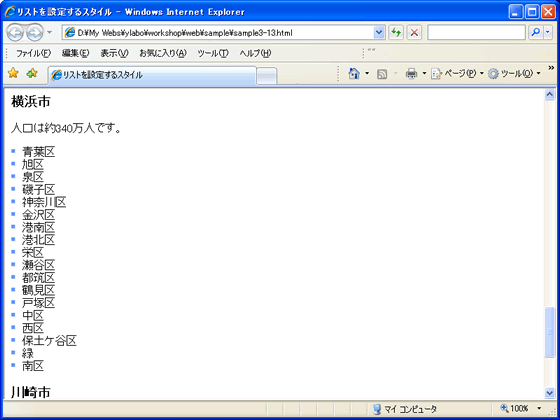
「margin」と「padding」を0に設定すると、ようやく同じように表示されるようになります。
しかし、肝心の行頭の記号が表示されません。
| Internet Explorer | Firefox | Opera |
 |
 |
 |
「margin」と「padding」を0に設定し、左の「margin」のみを1em(1文字)に設定すると記号が表示されます。
| Internet Explorer | Firefox | Opera |
 |
 |
 |
このように、「padding」を0に設定し、上下と左の「margin」で調整すると作成者の意図通りの表示が可能になります。
以下の例では、「padding」を0、上下の「margin」を1em、左のの「margin」を2emに設定した例です。
| Internet Explorer | Firefox | Opera |
 |
 |
 |
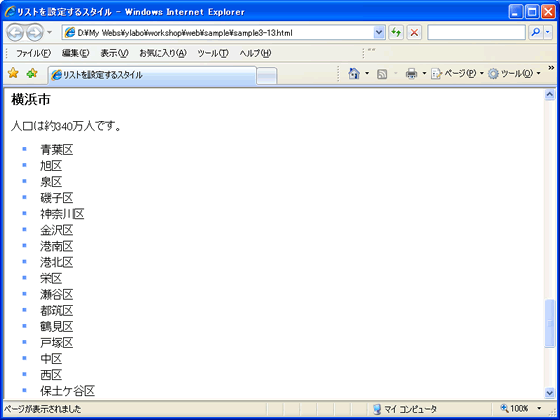
リストの各項目の余白を設定 「margin」 / 「padding」プロパティ
次に、リストの各項目を設定する<li>タグに「.list-yokohama2」というクラスを作成して、リストの各項目の余白を設定します。
余白には、「margin」プロパティと「padding」プロパティの2種類あります。「margin」プロパティは外側の余白(下記の例でいうと水色の部分)、「padding」プロパティは内側の余白(下記の例で黄色い部分)になります。

項目と項目の間隔を設定
リストの各項目の間隔を設定する<li>タグに「.list-yokohama2」というクラスを作成して、リストの項目と項目の間隔を設定します。
各項目の間隔は、「margin-bottom」プロパティと「margin-top」プロパティで設定します。
例)
.list-yokohama2 {
margin-bottom: 5px;
margin-top: 5px;
}

記号と項目の間隔を設定
リストの記号と項目の間隔を設定する<li>タグに「.list-yokohama2」というクラスを作成して、リストの記号と項目の間隔を設定します。
記号と項目の間隔は、「padding-left」プロパティで設定します。
例)
.list-yokohama2 {
margin-bottom: 5px;
margin-top: 5px;
padding-left: 10px;
}

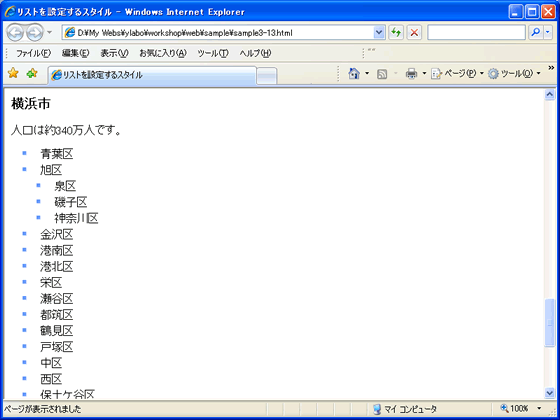
一部の項目のみのインデントを変更
一部の項目のみのインデントを変更を設定する<li>タグに「.list-yokohama3」というクラスを作成して、一部の項目のみのインデントを変更します。
一部の項目のみのインデントを変更は、「margin-left」プロパティで設定します。
例)
.list-yokohama3 {
margin-bottom: 5px;
margin-top: 5px;
padding-left: 10px;
margin-left: 20px;
}

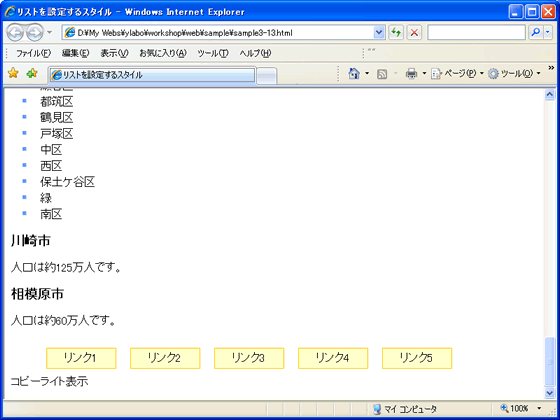
横並びのリストを作成 「float」プロパティ
ナビゲーションなどに使用するような横並びのリストを作成します。
横並びのリストは、「float」プロパティで設定します。 また、リストの後に入力する場合は「clear」プロパティを使用します。
例)
.list-navi {
list-style-type: none;
}
.list-navi2 {
background-color: #FFFFCC;
border: 1px solid #FFCC00;
float: left;
margin: 10px;
padding: 5px;
width: 100px;
text-align: center;
}
.float-clear {
clear: left;
}
<ul class="list-navi">
<li class="list-navi2">リンク1</li>
<li class="list-navi2">リンク2</li>
<li class="list-navi2">リンク3</li>
<li class="list-navi2">リンク4</li>
<li class="list-navi2">リンク5</li>
</ul>
<p class="float-clear">コピーライト表示</p>

CSS(スタイルシート)入門メニュー
- 3-1)CSS(スタイルシート)の基本
- 3-2)CSS(スタイルシート)の記述方法
- 3-3)CSS(スタイルシート)の長さの単位
- 3-4)CSS(スタイルシート)でページを設定
- 3-5)CSS(スタイルシート)でリンクを装飾
- 3-6)CSS(スタイルシート)でスクロールバーとマウスポインタを変更
- 3-7)CSS(スタイルシート)でボックスを設定
- 3-8)CSS(スタイルシート)でボックスレイアウト
- 3-9)CSS(スタイルシート)で文字を設定1
- 3-10)CSS(スタイルシート)で段落や配置を設定
- 3-11)CSS(スタイルシート)の擬似要素で1行目と1文字目を設定
- 3-12)CSS(スタイルシート)でリストを設定
- 3-13)CSS(スタイルシート)で画像を設定
- 3-14)CSS(スタイルシート)で表を設定
- 3-15)CSS(スタイルシート)でフレームを設定
- 3-16)CSS(スタイルシート)でフォームを設定
格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。